Как починить SVG иконку?
Иконка иногда криво экспортируется из фигмы. Эта статья посвящена как это починить
Инструменты
- InkScape или любой редактор SVG
Пример починки SVG в InkScape
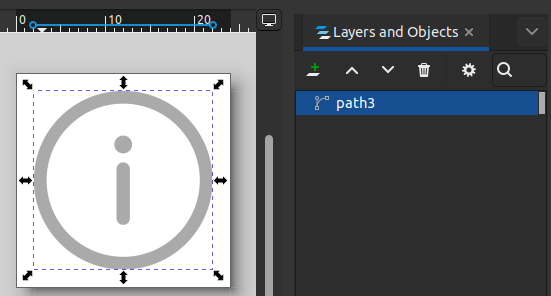
Иконка с обводкой
Иконка состоящая из контуров без заливки и с обводкой не поддерживается. Такой контур нужно превратить в контур с заливкой
![]()
- Открываешь SVG в InkScape
- Выделяешь всё (
Ctrl-A,Cmd-AилиEdit -> Select All) - Превращаешь обводку в контур (
Ctrl-Alt-C,Cmd-Opt-CилиPath -> Stroke to Path) - Сохраняешь (
Ctrl-S,Cmd-SилиFile -> Save)
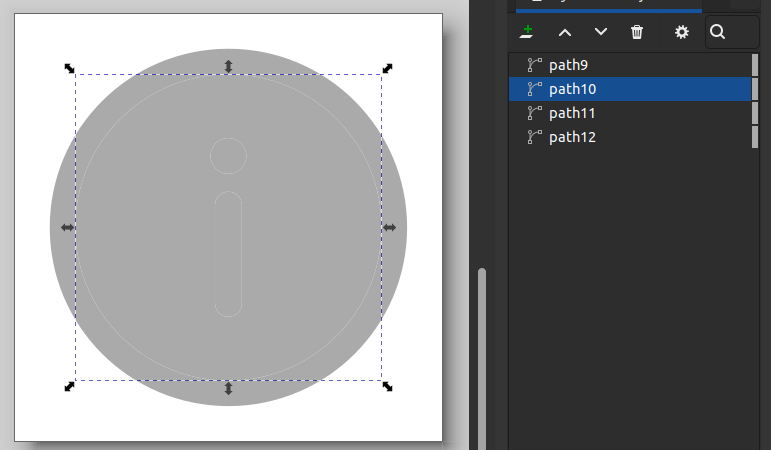
Иконка объединенная в один контур
Иконка состоящая из нескольких контуров объединенных в один не поддерживается. Такую иконку нужно разбить на части
- Открываешь SVG в InkScape

- Выделяешь всё (
Ctrl-A,Cmd-AилиEdit -> Select All) - Разбиваешь контур на несколько (
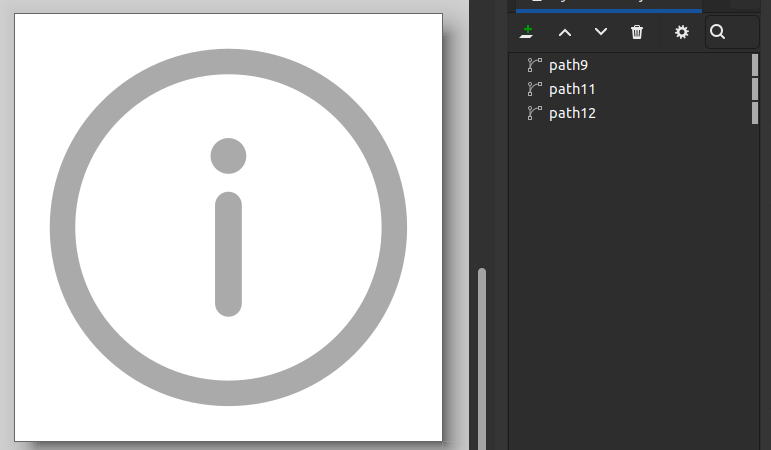
Shift-Alt-F,Shift-Opt-FилиPath -> Fracture) - Удаляешь лишние контуры, которых изначально не было


- Сохраняешь (
Ctrl-S,Cmd-SилиFile -> Save)