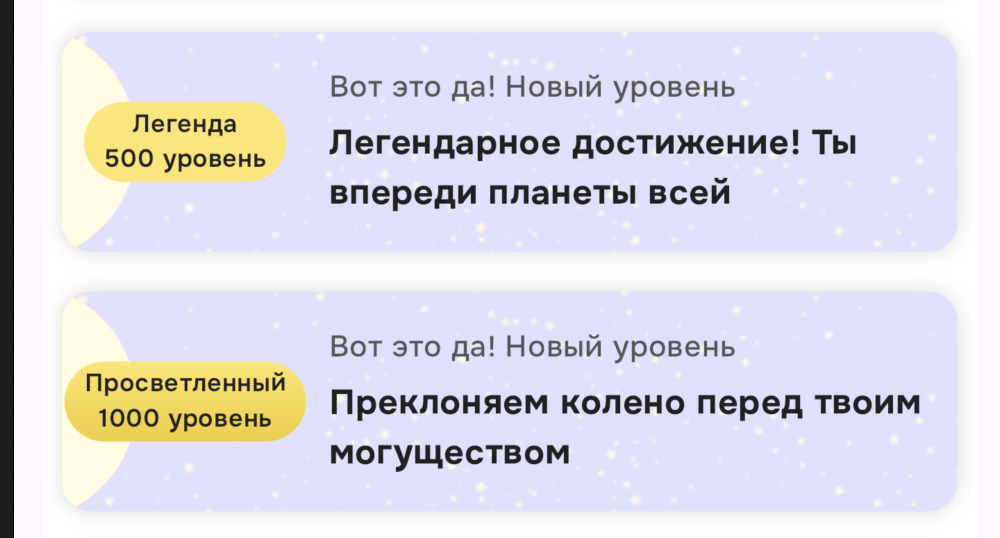
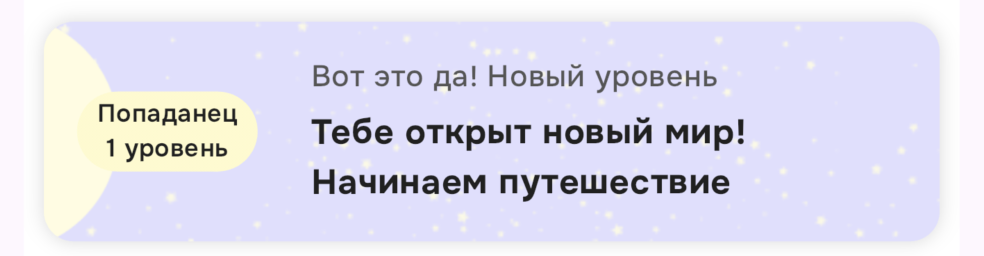
Уведомление о повышении уровня

TODO: Добавить анатомию
Data
| key | type | default | note |
|---|---|---|---|
| type | 'userLevel' | ||
| title | String! | ||
| subtitle | String! | ||
| image | String! | Тут должна быть ссылка на изображение кругов слева | |
| gradeName | gradeName! | ||
| level | int! | ||
| gradientColorsHexList | List<String>! | Массив цветов для градиент контейнера. Все кроме последнего уровня дублируют 2 цвета, см изображение ниже | |
| action | ActionType? | Действия | |
| path | String? |
Пример
json
"data": {
"type": "userLevel",
"title": "Тебе открыт новый мир! Начинаем путешествие",
"subtitle": "Вот это да! Новый уровень",
"image": "",
"gradeName": "Попаданец",
"level": 1,
"gradientColorsHexList": ["FFFACC", "FFFACC"],
"path": "/profile",
"action": "navigate"
}пример моделей для того, что бы вывести не градиент и градиент

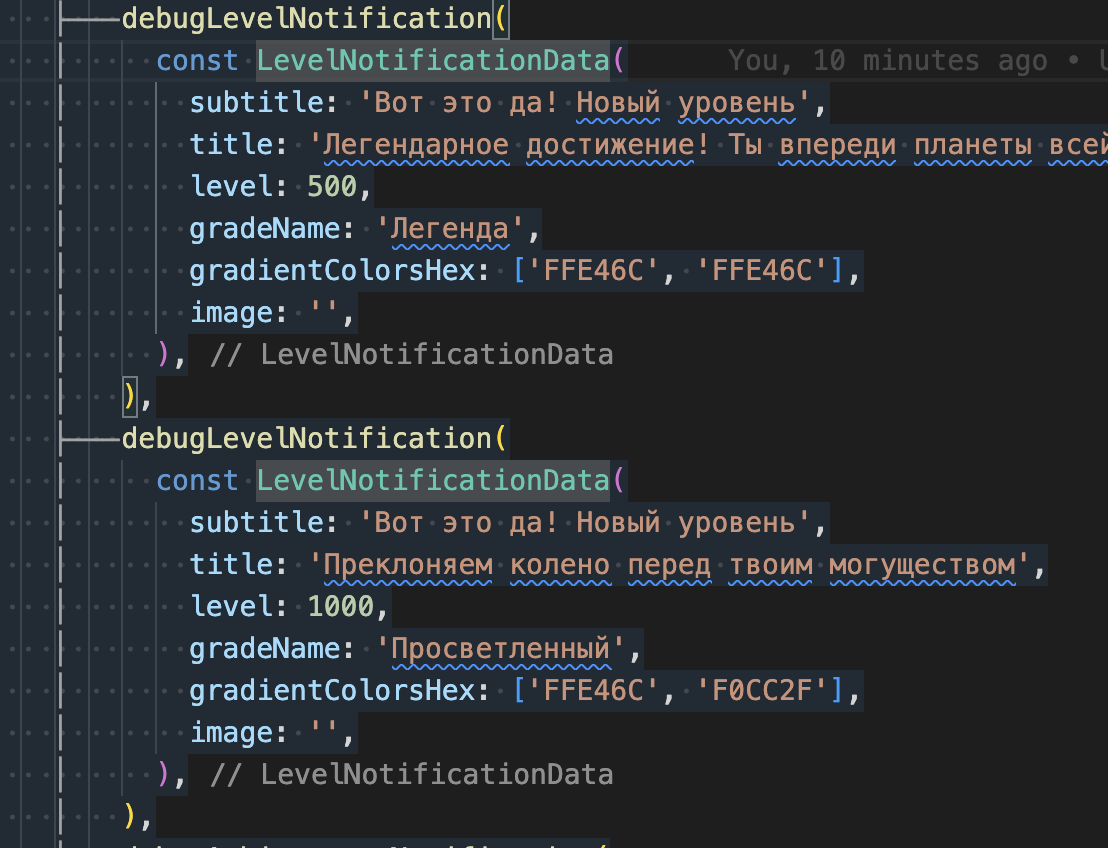
Вот дебаг вывод для этих моделек. Сфера слева - дефлотная в приложении - если придет ссылка на изображение будет выводится изображенике