Изменение попапов на посещение
Смотри: Попапы на посещение
Обновление существующих попапов
- Заходим в Firebase Console - Remote Config
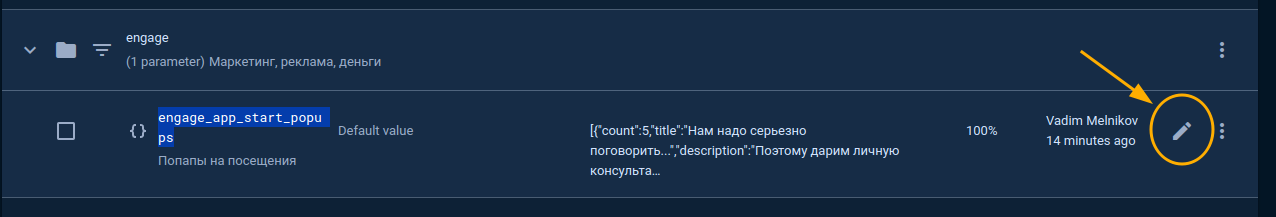
- Нажимаем редактировать на engage_app_start_popups

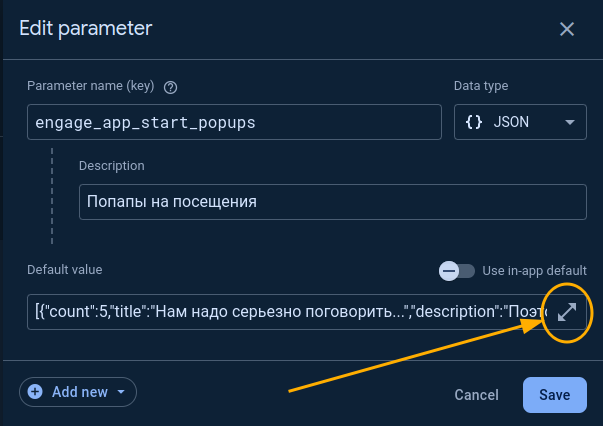
- Открываем редактор

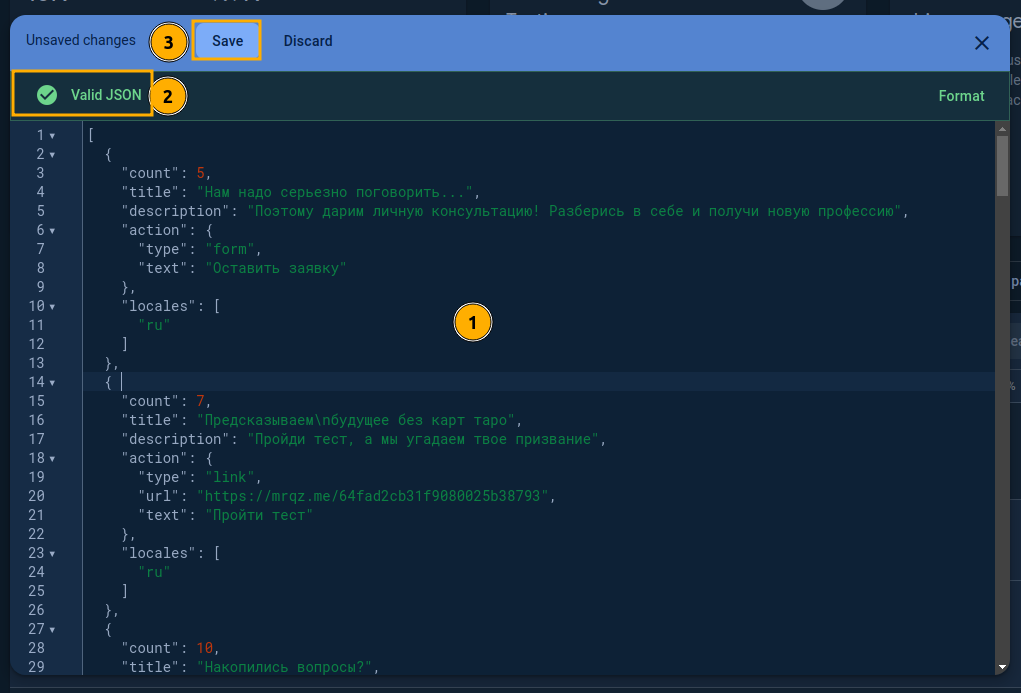
- Редактируем
- Меняем попапы
- Проверяем, что все ок
- Тут желательно проверить схему - #Проверка json'а
- Сохраняем

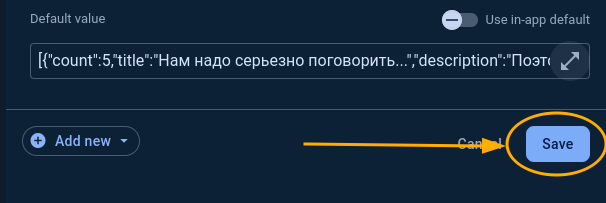
- Сохраняем в правом меню тоже!

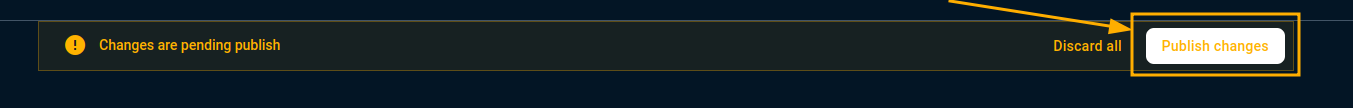
- Нужно опубликовать изменения

Создание новых попапов
Чтобы добавить новый попап, нужно в список вставить новый объект
Картинки
Для новых попапов нужно загрузить картинки Есть два пути:
Шаблон
count- кол-во запусков, на которое покажется попапaction- действие, может быть ссылка или форма - #Действияimage- картинка - #Картинкиlocales- фильтр по локали, попап покажется только для языков из списка
{
"count": 5,
"title": "Заголовок",
"description": "Описание",
"action": {
"type": "link",
"url": "https://online.artforintrovert.ru/app-pro-courses?utm_source=app&utm_medium=popup&utm_campaign=launch&utm_content=115",
"text": "Выбрать профессию"
},
"locales": [
"ru"
]
},Картинки
Сейчас картики добавляем через разработку
Для разработчика нужно подготовить архив с изображениями и отправить в ЛС или mobile-public
Изображения должны быть в темной и светлой теме для каждого попапа. То есть для одного попапа минимум 2 изображения
В итоге изображения автоматически подтянутся в приложении без ручного ввода ссылок в JSON
Формат названия изображения
{count}_dark@3x.png, {count}_light@3x.png, где
- n - значение count из конфигурации попапа
- dark - темная тема
- light - светлая тема
- 3x - масштаб изображения, смотри "Масштаб и Экспорт - Figma" ниже
Примеры
5_light@3x.png5_dark@3x.png15_light@3x.png15_dark@3x.png
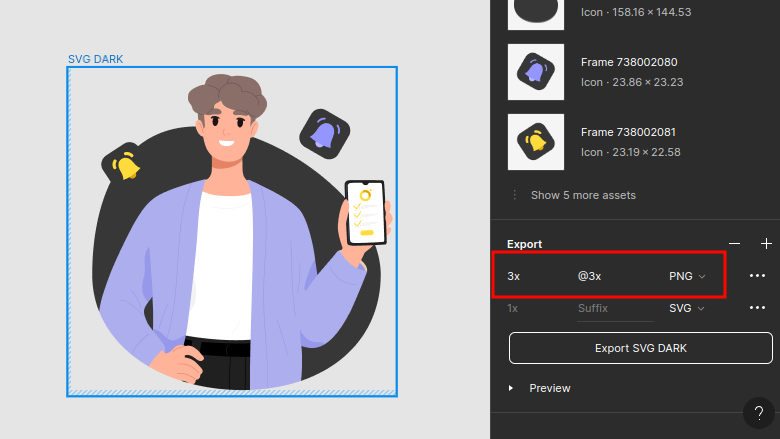
Масштаб и Экспорт - Figma
Изображения из фигмы должны быть экспортированы в 3x масштабе с суффиксом @3x

Добавление изображений вручную - Advanced
Одно изображение на обе темы
"type": "default""asset": "<ссылка>"- Нужно положить ссылку до картинки
Пример
{
"count": 5,
"title": "Заголовок",
"description": "Описание",
"action": {
"type": "link",
"url": "<ссылка>",
"text": "Выбрать профессию"
},
"image": {
"type": "default",
"asset": "https://art-for-introvert-static.s3.eu-north-1.amazonaws.com/mobile/app_start_popups/custom/кастомная-картинка@3x.png"
},
"locales": [
"ru"
]
},Изображения зависимые от темы - светлая/темная
"type": "themed"- Нужно передать два вариантаlight- изображение для светлой темы в формате Одно изображениеdark- изображение для темной темы в формате Одно изображение
Пример
{
"count": 5,
"title": "Заголовок",
"description": "Описание",
"action": {
"type": "link",
"url": "<ссылка>",
"text": "Выбрать профессию"
},
"image": {
"type": "themed",
"light": {
"type": "default",
"asset": "https://art-for-introvert-static.s3.eu-north-1.amazonaws.com/mobile/app_start_popups/custom/кастомная-картинка-светлая@3x.png"
},
"dark": {
"type": "default",
"asset": "https://art-for-introvert-static.s3.eu-north-1.amazonaws.com/mobile/app_start_popups/custom/кастомная-картинка-темная@3x.png"
}
},
"locales": [
"ru"
]
},Действия
Link - Переход по ссылке
В попапе при тапе на желтую кнопку будет совершен переход по ссылке из конфигурации
url- Обязательно - ссылкаtext- Обязательно - текст кнопки
"action": {
"type": "link",
"url": "<ссылка>",
"text": "<текст кнопки>"
}Form - Форма для заполнения номера
В попапе будет показана форма для заполнения номера
reason- Необязательно, формируется автоматически из настроек попапаtext- Обязательно - текст кнопки
"action": {
"type": "form",
"reason": "<идентификатор формы>",
"text": "<текст кнопки>"
}Проверка финального json'а перед публикацией
Для проверки есть схема для валидации финального Json'а
- Открыть по этой ссылке JSON Schema Validator
- Вставить весь json с попапами в левое поле
- Если всё окей то справа появится зеленое сообщение

- Можно публиковать изменения