Как преобразовать SVG в CustomPaint Flutter, может быть полезно для отрисовки различных видов стрелок и других нестандартных частей визуала.
- Открыть SVG файл в любом браузере
- Открыть исходный код страницы

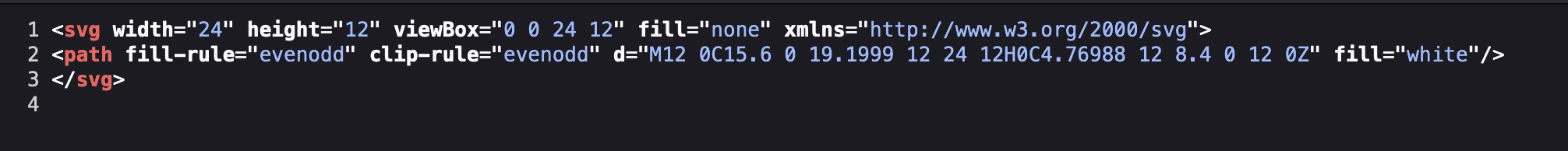
- Нам нужно содержимое тега "d":
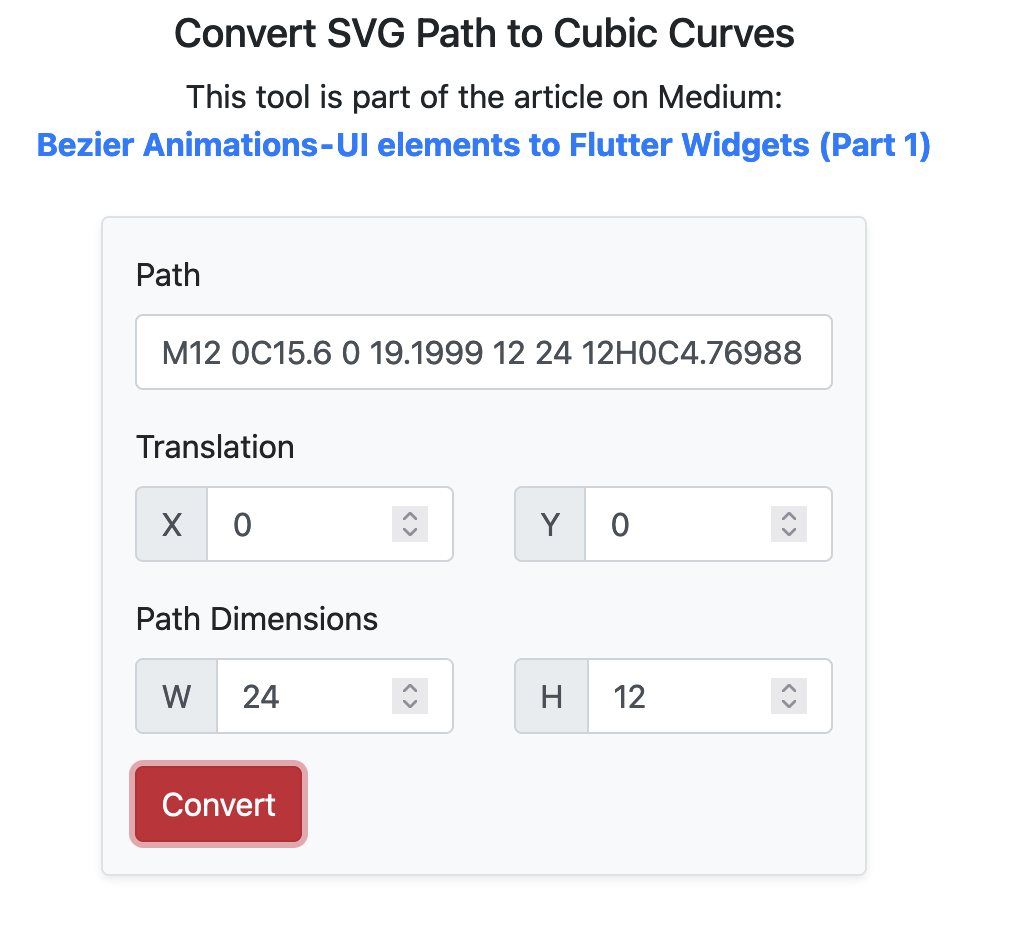
M12 0C15.6 0 19.1999 12 24 12H0C4.76988 12 8.4 0 12 0Z- Вставить его в поле Path на сайте https://itchylabs.com/tools/path-to-bezier/
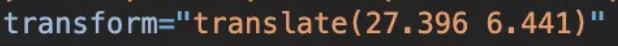
- Если в SVG есть тег "translate" - вставить его значения на сайте в поля X и Y заголовка Translation

- Задать размеры в заголовке "Path Dimentions"
- Нажать Convert

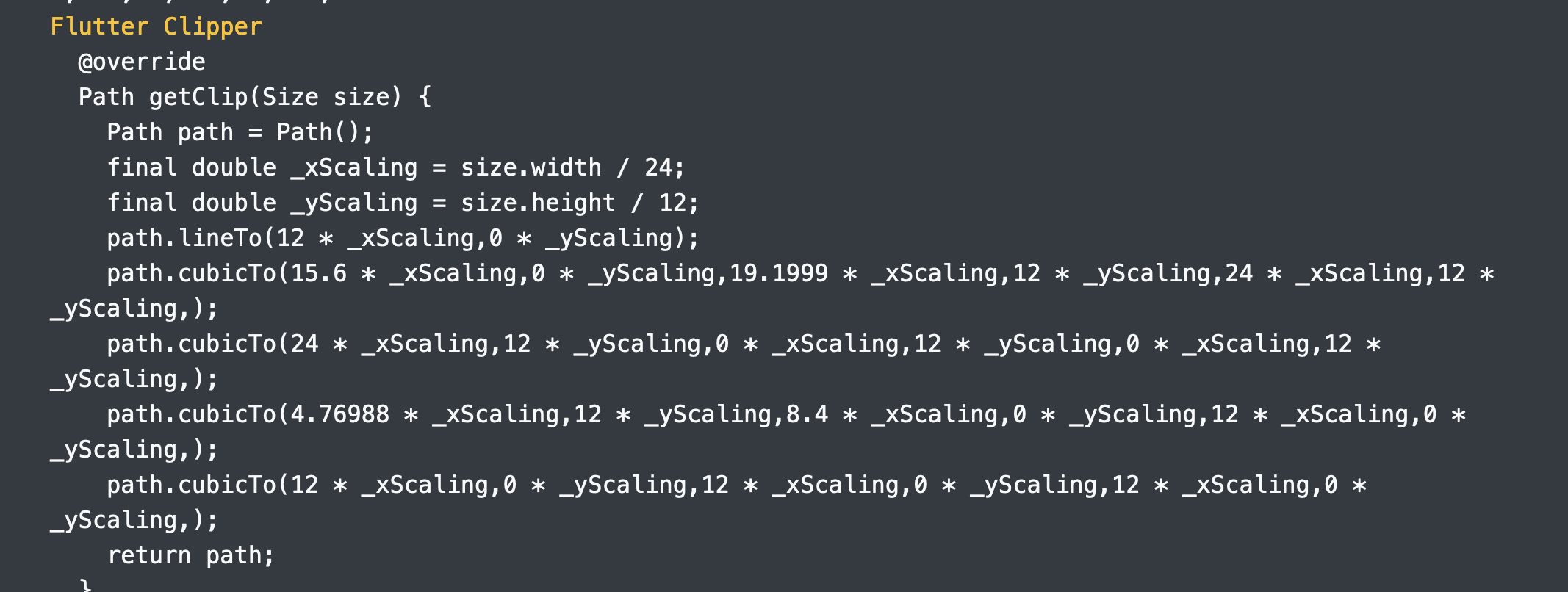
- Код для Flutter path: